Resolve "Add developers guide section on how to make changes to the user guide"
parent
6005314d
No related branches found
No related tags found
Showing
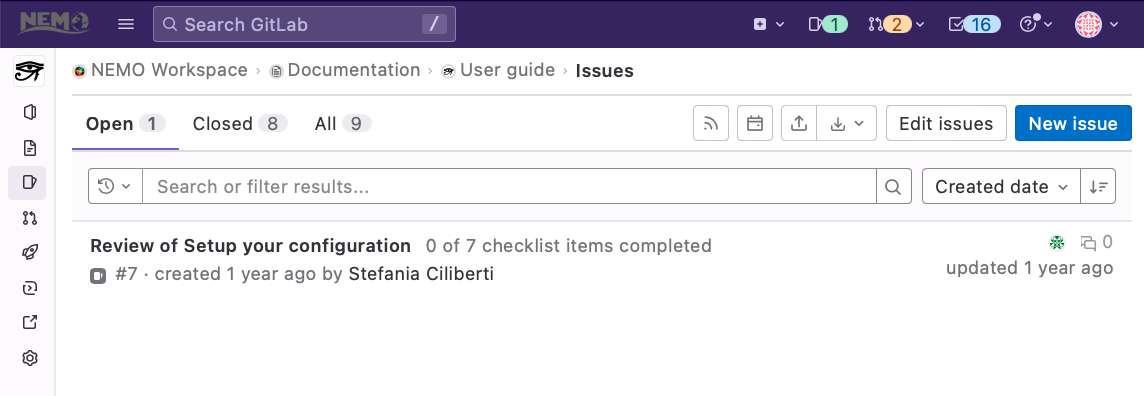
- source/_static/guide_issue.png 0 additions, 0 deletionssource/_static/guide_issue.png
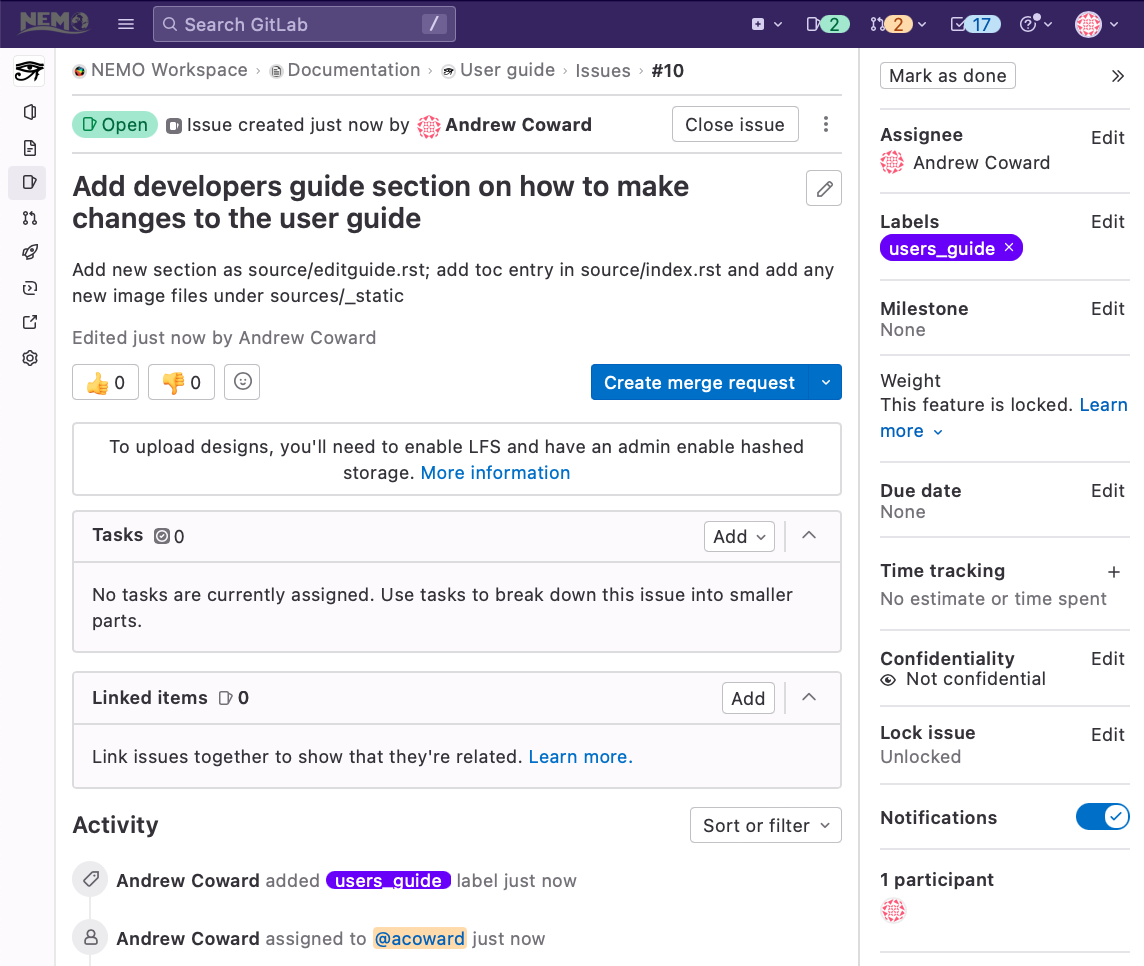
- source/_static/guide_issue2.png 0 additions, 0 deletionssource/_static/guide_issue2.png
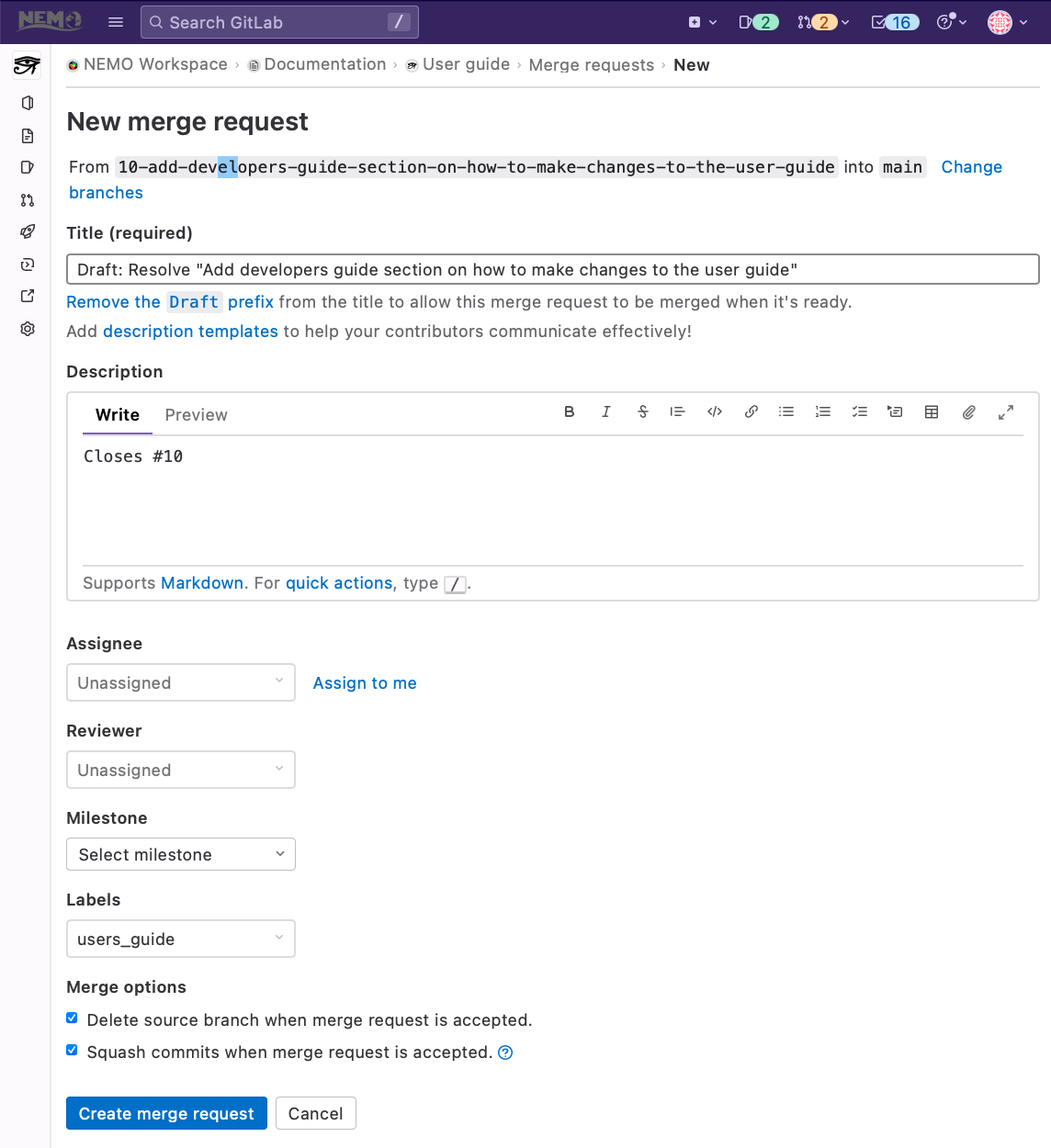
- source/_static/guide_merge_request.png 0 additions, 0 deletionssource/_static/guide_merge_request.png
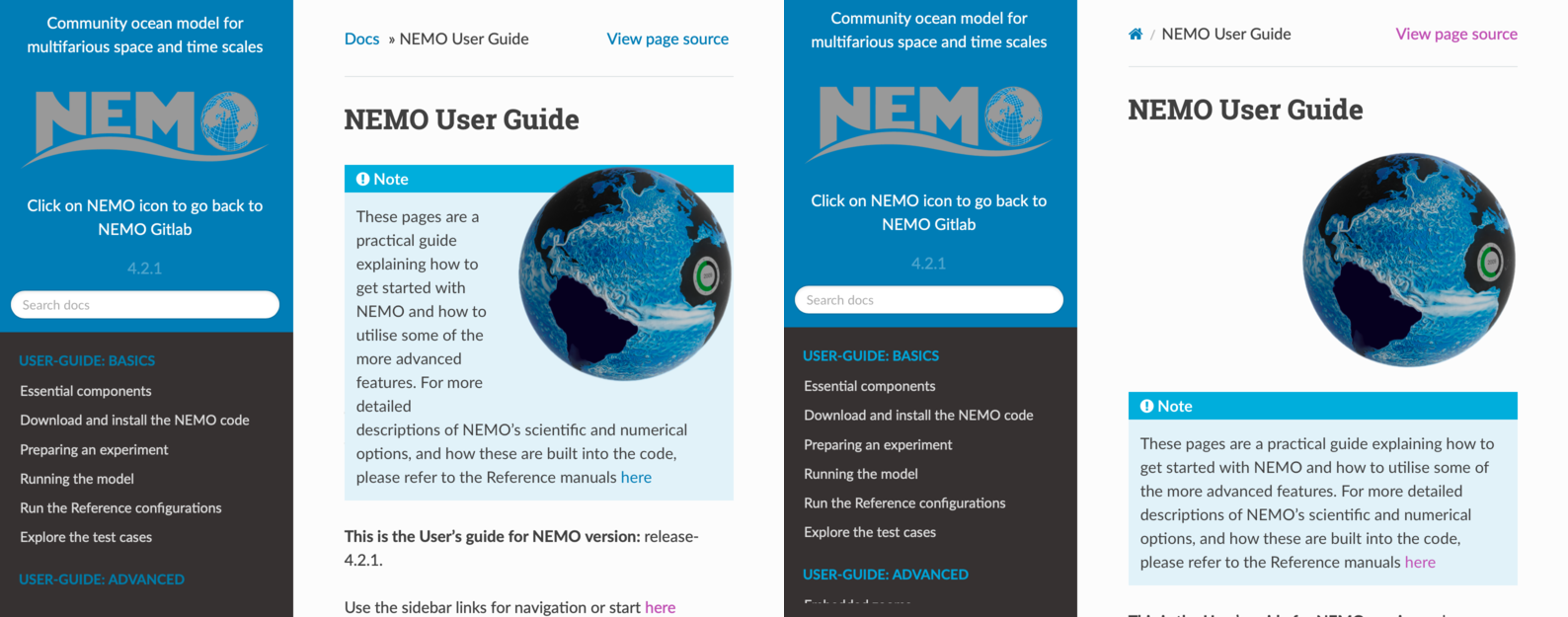
- source/_static/landing_views.png 0 additions, 0 deletionssource/_static/landing_views.png
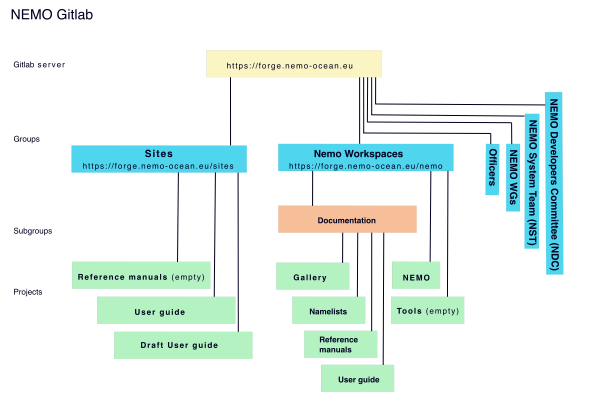
- source/_static/repo_layout.png 0 additions, 0 deletionssource/_static/repo_layout.png
- source/conf.py 3 additions, 3 deletionssource/conf.py
- source/editguide.rst 301 additions, 0 deletionssource/editguide.rst
- source/index.rst 7 additions, 1 deletionsource/index.rst
- source/sette.rst 1 addition, 0 deletionssource/sette.rst
source/_static/guide_issue.png
0 → 100644
77.2 KiB
source/_static/guide_issue2.png
0 → 100644
219 KiB
source/_static/guide_merge_request.png
0 → 100644
176 KiB
source/_static/landing_views.png
0 → 100644
1.09 MiB
source/_static/repo_layout.png
0 → 100644
50.2 KiB
source/editguide.rst
0 → 100644